Итак, вы собираетесь запустить сайт на WordPress и даже успели его установить. Вы — молодец, раз решили самостоятельно реализовать свою задумку!
Однако, если вы не знаете с чего начать, процесс настройки покажется вам немного сложным. Эта статья поможет вам настроить и запустить свой сайт на WordPress за 7 шагов. Не тратьте много времени на технические моменты, потратьте его на свое дело.
Будем считать, что вы уже определились с целью вашего проекта, его структурой и тематикой контента. Вы уже установили движок, пришло время настроить сайт и предустановленную тему Twenty Seventeen.
В качестве примера рассмотрим сборку сайта-визитки частного консультанта Маши Петровой 🙂
В теме Twenty Seventeen по умолчанию уже есть страницы с текстами, картинками и оформлена статическая главная страница. Нам остается оптимизировать сайт под себя.
Шаг 1. Знакомство с настройкой
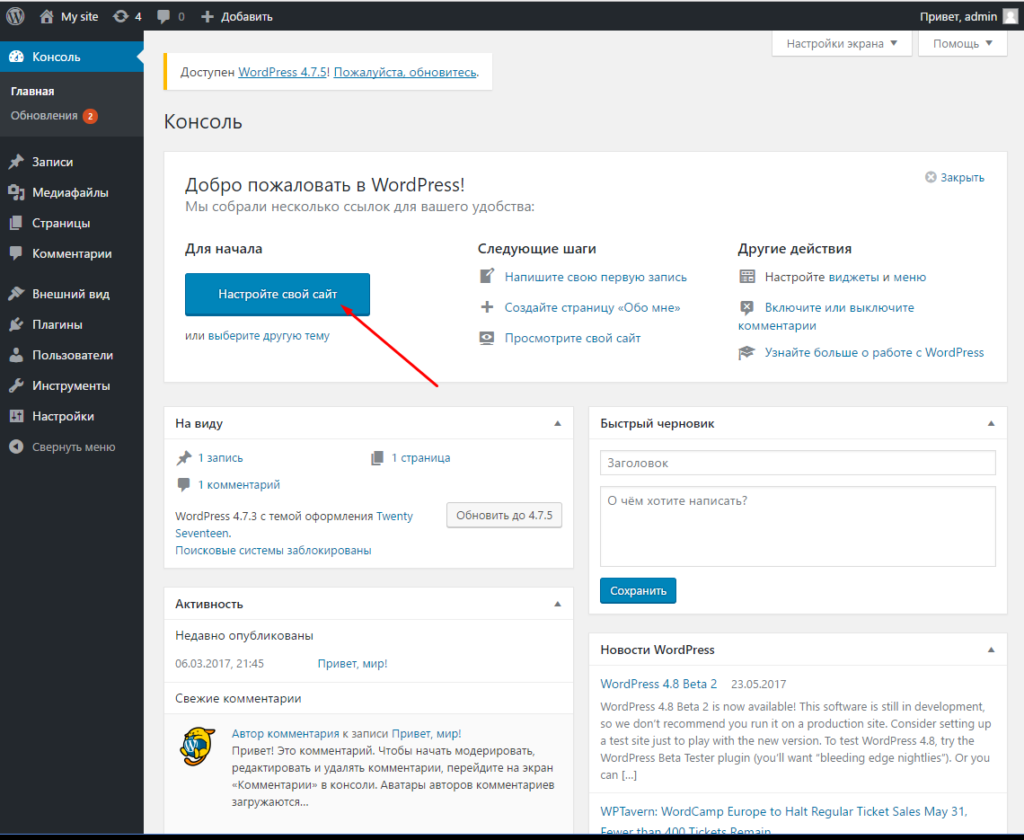
Сразу после установки движка в консоли админки нажимаем кнопку «Настройте свой сайт»

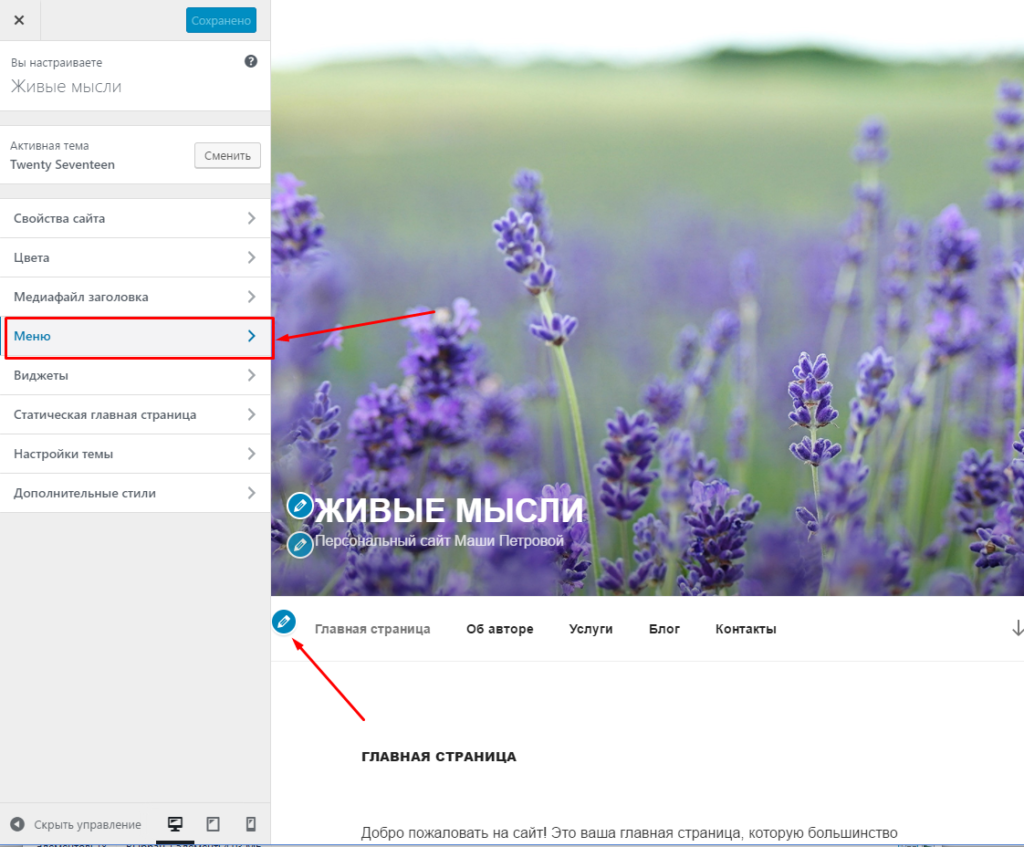
В разделе настройки видим, что слева расположено меню для настройки, справа — вид сайта по умолчанию.
Знакомство с настройкой
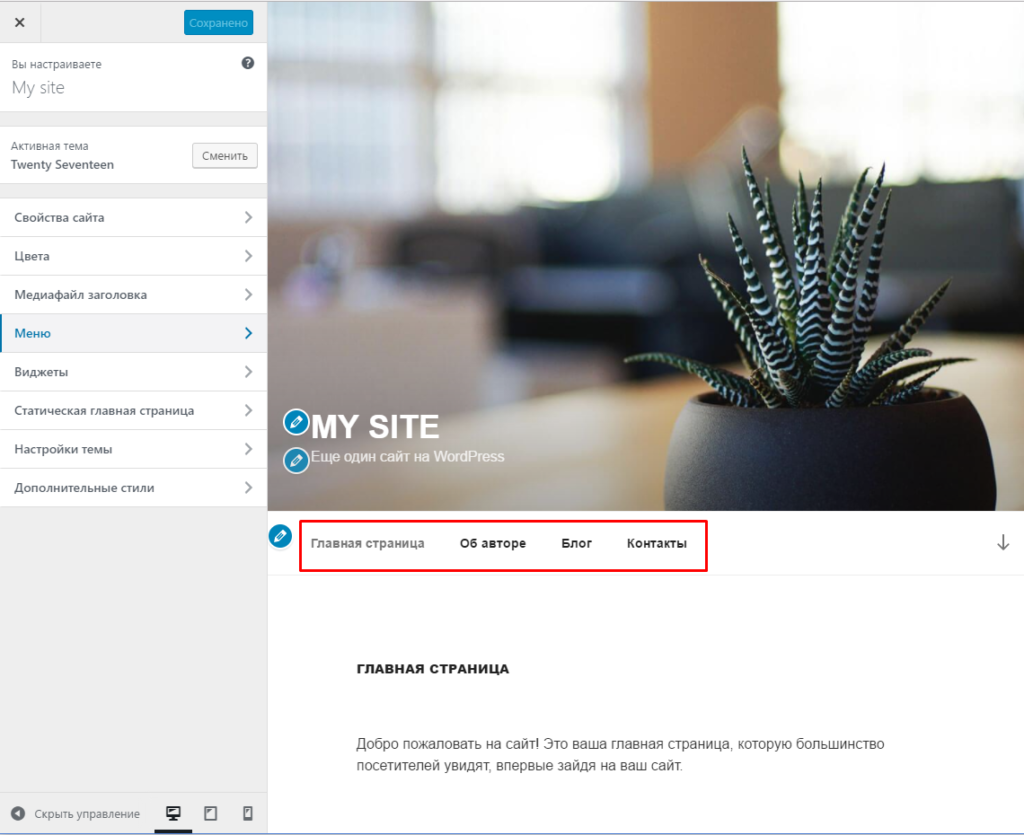
Обратите внимание на структуру меню:

Тут же мы видим ярлычки редактирования — это такие голубые иконки, при нажатии на которые открывается соответствующие настройки для данного участка сайта.
Шаг 2. Меняем название сайта
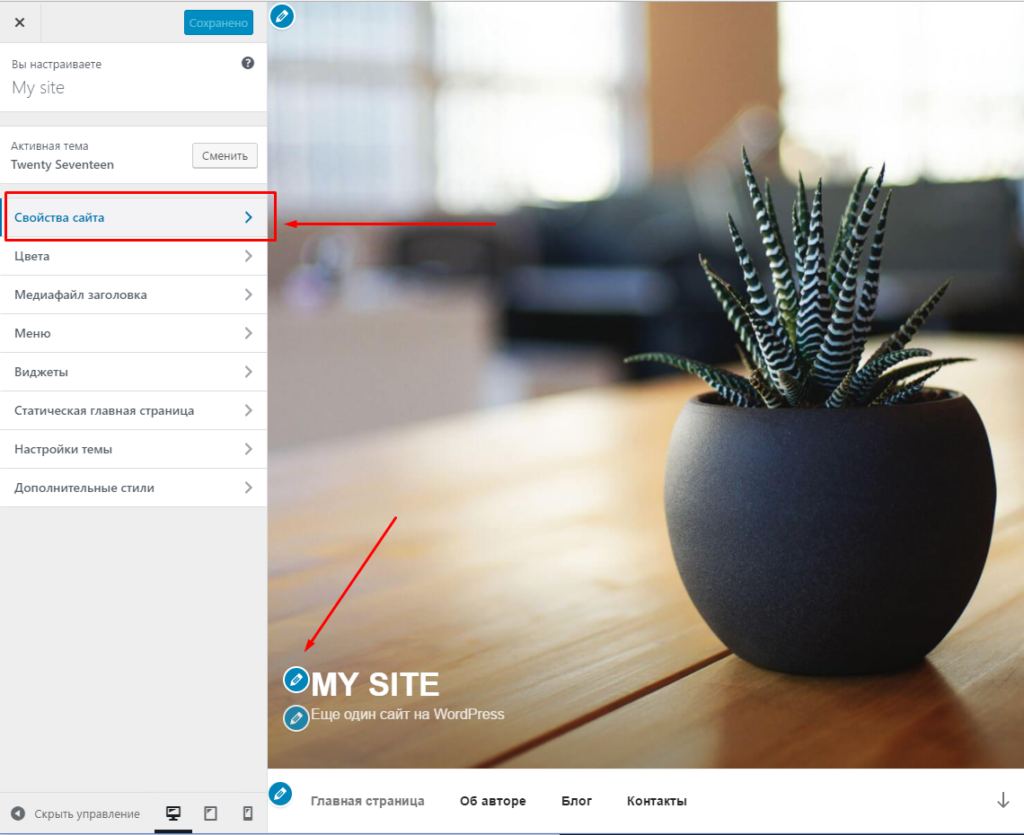
Меняем название сайта, нажав на иконку, или открываем пункт «Свойства сайта»:

Меняем название
Шаг 3. Меняем медиафайл в шапке
Тема Twenty Seventeen позволяет установить в шапке видео и альтернативную картинку (она будет показываться на внутренних страницах).
Видео не должно превышать 8 МБ, а его рекомендованный размер 2000 на 1200 пкс. Такие же размеры используем для картинок.
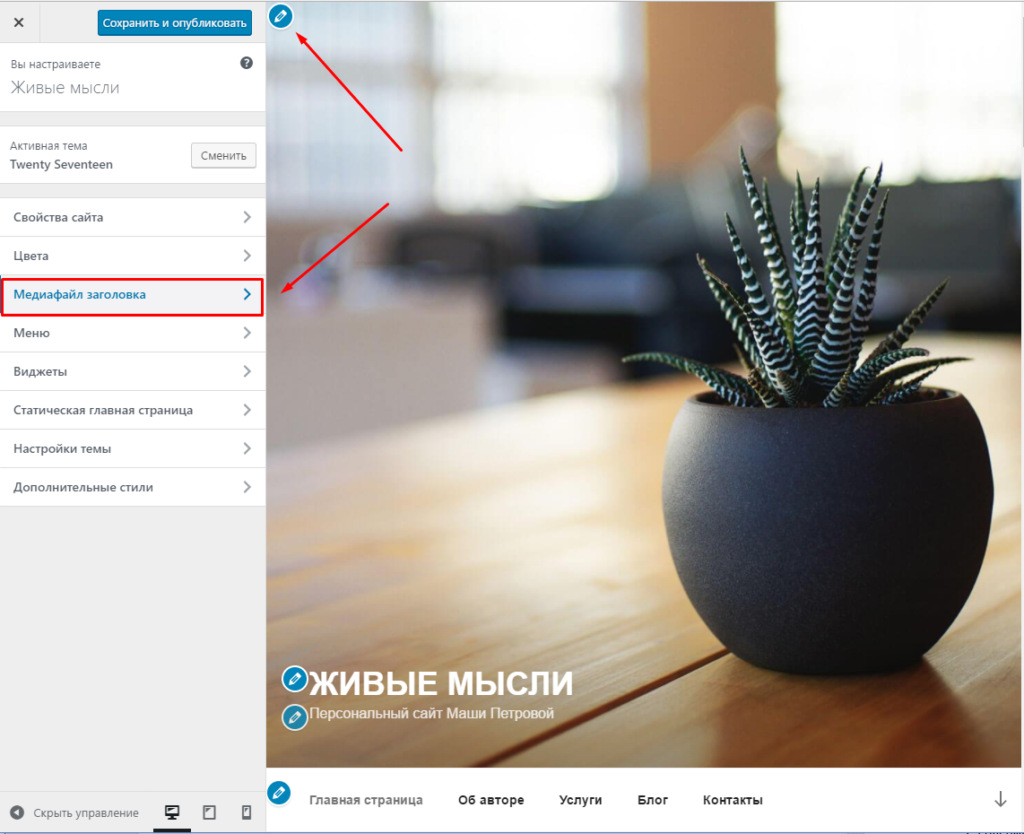
Меняем медиафайл шапке. Щелкаем на ярлык редактирования или открываем пункт «Медиафайл заголовка»

Настраиваем шапку – добавляем видео и альтернативную картинку.
Меняем медиа в шапке
Шаг 4. Меняем структуру меню
Изменим структуру меню, добавив страницу «Услуги». Нажимаем на иконку возле меню или пункт «Меню»:

Настраиваем меню – добавляем новый пункт «Услуги».
Меняем меню
Шаг 5. Настройка главной страницы
Займемся настройкой главной страницы. Она состоит из нескольких секций, которые легко настраиваются в пункте «Настройка темы» или при нажатии на голубую иконку редактирования.
Что мы сделаем:
Установим разметку в 1 столбец.
Далее, как мы видим, структура главной страницы включает 5 секций:
1. В самом верху — содержимое "Главной страницы"
2. Содержимое 1 раздела главной страницы — "Раздел главной страницы"
3. Содержимое 2 раздела главной страницы — "О нас"
4. Содержимое 3 раздела главной страницы — "Блог"
5. Содержимое 4 раздела главной страницы — "Контакты"
Изменим структуру под себя, сделаем так:
1. В самом верху — содержимое "Главной страницы"
2. Содержимое 1 раздела главной страницы — "Раздел главной страницы" — потом переименуем в "Мои услуги"
3. Содержимое 2 раздела главной страницы — "Блог"
4. Содержимое 3 раздела главной страницы — "Контакты"
Настраиваем главную
Шаг 6. Меняем картинки — превью
Затем переходим к списку страниц и меняем картинки-превью на свои в тех страницах, которые выводятся на главной.
Делаем это на страницах:
"Блог"
"Контакты"
"О нас" — кстати, тут изменим название на "Об авторе"
"Раздел главной страницы" — меняем название на "Мои услуги"
"Услуги"
Смотрим как можно изменить картинку на примере страницы «Об авторе»
Меняем превью
Посмотрим, как изменилась главная, например, на телефоне:
Главная после изменений
Видим, что надо изменить секцию «Контакты» в подвале.
Шаг 7. Меняем контакты в подвале
Чтобы быстро перейти в режим редактирования, жмем на ссылку «Настроить» в верхней части сайта. Переходим в подвал, нажав на ярлык редактирования меняем секцию «Контакты».
Меняем секцию «Контакты» в подвале
Вот и все! Главная страница обновлена. Осталось заполнить разделы сайта своим контентом.
То, что получилось в результате, можно увидеть по ссылке
Удачи!